How to add an on change event to a grid view, similar to an on load or save event, which will allow a developer to add some code to the page??

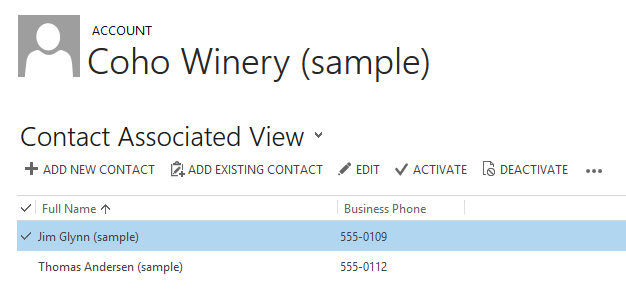
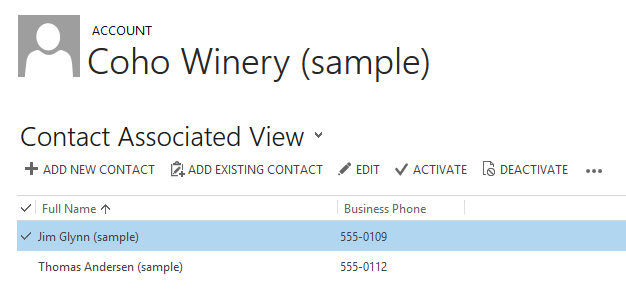
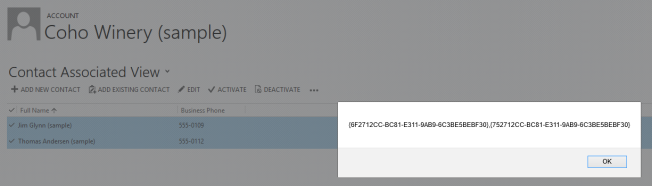
Take the contact associated view shown on the account (in the image above), imagine we wish to add JavaScript so that whenever the user clicks an option we get a chance to run some code. We don’t want to make the user click a button, we just need to chance to run some logic and show a message. If this was a form we could add an on change event, however this is a view and MSCRM doesn’t provide that kind of hook.
So we need to get a little more creative:
Building the Solution
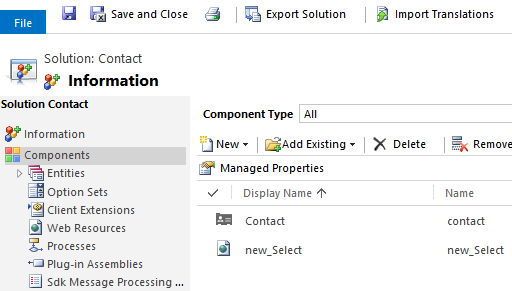
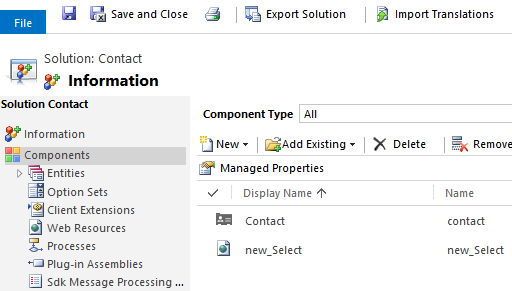
Create a new solution (or reuse an old one, it doesn’t matter), include in that solution the entity which is shown in the associated view. In my case that is the contact. Into that solution also add a JavaScript library (new_select in my case). Add the JavaScript
Add the JavaScript
Into your JavaScript library add the following code, this will print the IDs of the records that are selected in associated view and will serve as the base for your developments.
Adding the Button
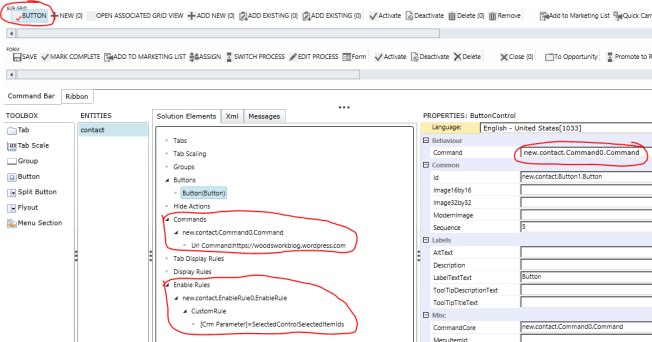
Time to fire up Ribbon Workbench and add the button.


Test
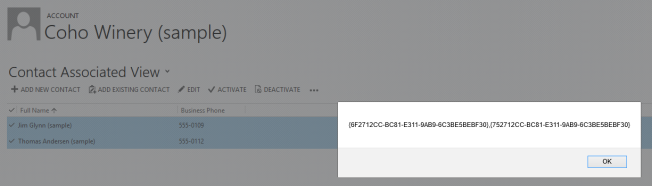
Publish your changes and return to your parent entity (account in my case) and then start clicking grid records, and you should get something similar to the following.

Note for CRM 2011: I believe the steps described above will still work, but you will end up with a disabled button sat on the ribbon. You could try adding a visibility rule to hide the button, but I don’t think CRM bothers to evaluate the enable rules of a hidden button so your custom code wont be called. So you could try piggy backing the enable rule on another existing button, but the rule should always returns true so the button is always visible.
Note for CRM 2013 & sub grids on the form: Sub grids embedded on the form in CRM 2013 don’t get the ribbon (command) bar, so these steps wont work there. I suggest removing any sub grids and just using the associated views if you really need this type of behavior.

Take the contact associated view shown on the account (in the image above), imagine we wish to add JavaScript so that whenever the user clicks an option we get a chance to run some code. We don’t want to make the user click a button, we just need to chance to run some logic and show a message. If this was a form we could add an on change event, however this is a view and MSCRM doesn’t provide that kind of hook.
So we need to get a little more creative:
- Add a new ribbon button to the sub grid with a command (in CRM 2013 buttons without commands are hidden).
- Add an enable rule so the button is always disabled (in CRM 2013 disabled buttons are automatically hidden).
- Add a JavaScript library to that enable rule – this is where we can place our custom code.
- When the user makes a selection in the view, MSCRM automatically refreshes the ribbon (command bar), and re-evaluates the enable rules – effectively we have an on change event.
Building the Solution
Create a new solution (or reuse an old one, it doesn’t matter), include in that solution the entity which is shown in the associated view. In my case that is the contact. Into that solution also add a JavaScript library (new_select in my case).
 Add the JavaScript
Add the JavaScriptInto your JavaScript library add the following code, this will print the IDs of the records that are selected in associated view and will serve as the base for your developments.
1
2
3
4
5
6
7
8
| function OnClick(input) {//This is where you can put your custom code//For the purposes of demonstration I'm just going to print the selected IDsalert(input);//Return false so the button is always disabled and in CRM 2013 automatically hidden.return false;} |
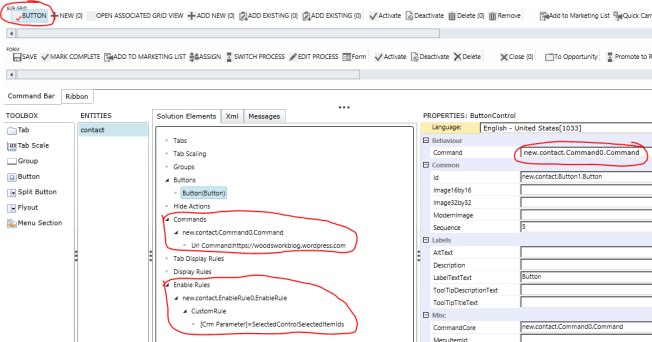
Time to fire up Ribbon Workbench and add the button.
- Add a new button within the SUB GRID section (also the associated view section).
- Add a new command, set the command to be the command for the new button.
- Add a URL action to the command which navigates to your favorite website – the user will never be able to click this button and open the link, but we need to add an action to the button otherwise CRM wont display it.
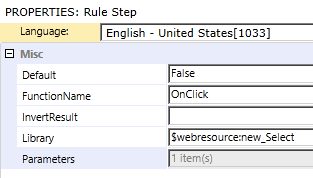
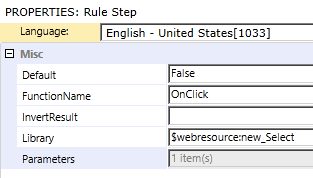
- Add a new enable rule to the command:
- Default: False – this will mean the button is always disabled and in CRM 2013 this means it is always hidden. This will be used if you didn’t provide a return value in your script.
- Function Name: OnClick – this should match whatever you have defined in your JavaScript.
- Library: $webresource:new_Select – this should match your library name, if you use the lookup control in Ribbon Workbench its fairly easy to select the correct file.
- Parameters: SelectedControlSelectedItemIds – this will mean CRM will pass the function the ID of every selected ribbon in the grid view.


Test
Publish your changes and return to your parent entity (account in my case) and then start clicking grid records, and you should get something similar to the following.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <?xml version="1.0" encoding="utf-16"?><RibbonDiffXml xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema"> <CustomActions> <CustomAction Id="new.contact.Button1.Button.CustomAction" Location="Mscrm.SubGrid.contact.MainTab.Management.Controls._children" Sequence="5"> <CommandUIDefinition> <Button Command="new.contact.Command0.Command" Id="new.contact.Button1.Button" LabelText="$LocLabels:new.contact.Button1.Button.LabelText" Sequence="5" TemplateAlias="o1" /> </CommandUIDefinition> </CustomAction> </CustomActions> <Templates> <RibbonTemplates Id="Mscrm.Templates" /> </Templates> <CommandDefinitions> <CommandDefinition Id="new.contact.Command0.Command"> <EnableRules> <EnableRule Id="new.contact.EnableRule0.EnableRule" /> </EnableRules> <DisplayRules /> <Actions> </Actions> </CommandDefinition> </CommandDefinitions> <RuleDefinitions> <TabDisplayRules /> <DisplayRules /> <EnableRules> <EnableRule Id="new.contact.EnableRule0.EnableRule"> <CustomRule FunctionName="OnClick" Library="$webresource:new_Select" Default="false"> <CrmParameter Value="SelectedControlSelectedItemIds" /> </CustomRule> </EnableRule> </EnableRules> </RuleDefinitions> <LocLabels> <LocLabel Id="new.contact.Button1.Button.LabelText"> <Titles> <Title description="Button" languagecode="1033" /> </Titles> </LocLabel> </LocLabels></RibbonDiffXml> |
Note for CRM 2013 & sub grids on the form: Sub grids embedded on the form in CRM 2013 don’t get the ribbon (command) bar, so these steps wont work there. I suggest removing any sub grids and just using the associated views if you really need this type of behavior.
No comments:
Post a Comment